Today, we will learn the basics to create a Lightning Web Component. Having its own API, a Lightning web component is a reusable custom HTML element.
An HTML file, a JavaScript file, and a metadata configuration file must all be present in a Lightning web component that produces user interfaces. To enable auto wiring by the framework, the files must have the same name. A metadata configuration file and a JavaScript file are required for a service component (library).

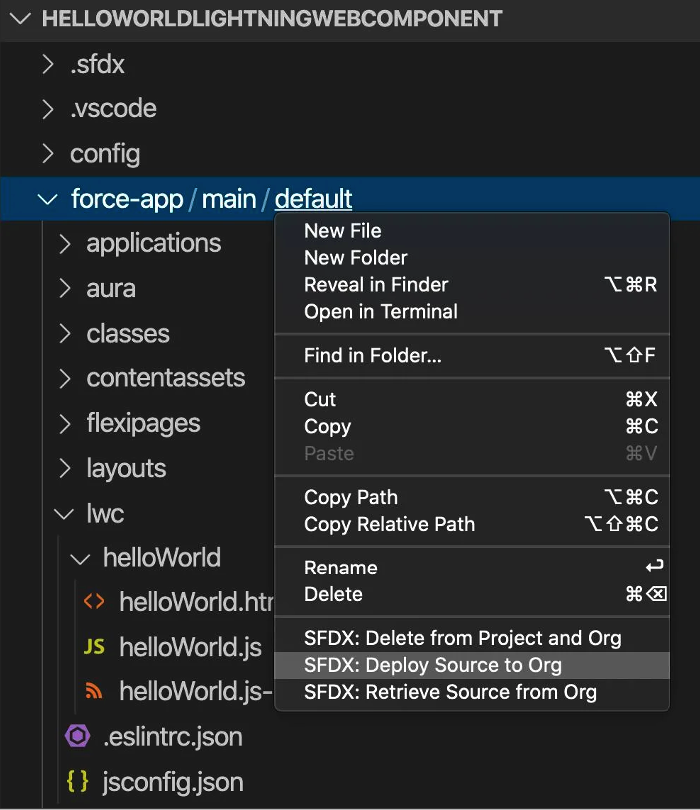
Create a Component Folder
Before you create a the Lightning Web Component, create a folder that contains the files for your component.
├──whiteGlove
├──whiteGlove.html
├──whiteGlove.js
├──whiteGlove.js-meta.xml
├──whiteGlove.css
├──whiteGlove.svg
These naming conventions must be adhered to by the folder and its files.
- Need to start with a lowercase letter
- Must only include underscores or alphanumeric characters.
- In the namespace, it must be distinct.
- Whitespace is not permitted
- Delete the underscore at the end.
- Cannot have two underscores right after each other.
- Cannot have a hyphen in it (dash)
Where possible, Lightning web components adhere to web standards. The HTML standard mandates that hyphens be used in the names of custom elements.
Component names comply with the HTML standard since the namespace for each Lightning web component is delineated from the folder name by a hyphen. For instance, c-widget> is the markup for the Lightning web component with the folder name widget in the c namespace.
However, hyphens are not permitted in component folder or file names on the Salesforce platform. What if a component’s name, such “mycomponent,” consists of multiple words? The folder and files cannot be named my-component, but there is a simple workaround.
To name your component, use camel case: myComponent. Component folder names in camel case correspond to kebab-case in markup. Use c-my-component> in markup to refer to a component with the folder name myComponent.
<– parent.html –>
<template>
<c-my-component></c-my-component>
</template>
Conclusion
In this way, we understand that there are multiple files in a folder structure of a component. The mentioned rules need to be followed strictly to create files in a lightning web component.
To learn more about Lightning Web Components, check out some of my related blogs below!
Additional Resources
- Salesforce Lightning Web Components
- LWC – Environment Setup
- Salesforce Developers: Introducing Lightning Web Components
Cover Photo by Kenny Eliason on Unsplash